Gostamos bastante desta nova experiência de trabalhar com o blogue, foi bastante bom para desenvolvermos os nossos conhecimentos não só a nível teórico mas também a nível prático na disciplina de Aplicações de Informáticas B. Espero que também tenham gostado das nossas publicações. Queremos também desejar-vos um Feliz Natal e um Bom Ano Novo.
Bem-vindos ao nosso blogue criado no âmbito da disciplina de Aplicações Informática B. Somos a Mariana e o Constantino do 12ºB. Neste blogue pretendemos colocar os trabalhos realizados nesta disciplina, bem como outras atividades que iremos publicar extra-aula. Esperemos que gostem.
quinta-feira, 17 de dezembro de 2015
segunda-feira, 14 de dezembro de 2015
Vetorização de imagens- Corel Draw
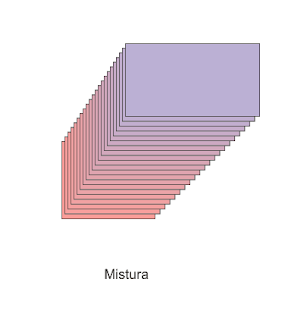
Transforma-mos uma imagem bitmap
numa imagem vetorial.No entanto, o blog não tem a capacidade de
reconhecer uma imagem vetorial daí que, as imagens que se seguem sejam apenas do tipo bitmap.
Numa imagem vetorial
podemos fazer as alterações que quisermos na imagem, modificar a cor e
aumentar-la sem que esta perca a qualidade.
Vídeo que explica como se vetoriza uma imagem no CorelDrawX5:
https://www.youtube.com/watch?v=-gM_f8oZJqE
Terminamos assim o estudo do Corel Draw.
quinta-feira, 10 de dezembro de 2015
segunda-feira, 7 de dezembro de 2015
quinta-feira, 3 de dezembro de 2015
quinta-feira, 12 de novembro de 2015
Multimédia-Imagem
Compressão/técnicas de compressão com perdas e sem perdas
Compressão de imagens, em Ciência da Computação, é a aplicação de compressão de dados em imagens digitais.
Como efeito, o objectivo é reduzir a redundância dos dados, de forma a
armazenar ou transmitir esses mesmos dados de forma eficiente.
O tipo de compressão aplicado pode ser com ou sem perda de dados:
- A compressão sem perda de dados é normalmente aplicada em imagens em que a qualidade e a fidelidade da imagem são importantes, como para um fotógrafo profissional, ou um médico quanto às radiografias. São exemplos deste tipo de compressão os formatos: PNG e TIFF (apesar de algumas variantes deste terem perda de dados).
- A compressão com perda de dados é utilizada nos casos em que a portabilidade e a redução da imagem são mais importantes que a qualidade, sem no entanto menosprezar esta. É o caso das máquinas fotográficas digitais em geral, que gravam mais informação do que o olho humano detecta: alguns sistemas de compressão usam este fato, com vantagem, podendo por isso desperdiçar dados "irrelevantes". O formato JPEG usa este tipo de compressão em imagens. O formato GIF também tem uma compressão com perdas, mas diferente do JPEG, usa uma compressão "burra", que prejudica muito a qualidade da imagem.
Formatos de ficheiros de imagem Bitmap:
JPEG (JPG)
O formato JPEG, cuja sigla significa Joint Photographic Experts Group, teve sua primeira especificação disponibilizada em 1983 por um grupo que leva o mesmo nome. É um dos padrões mais populares da internet por aliar duas características importantes: oferece níveis razoáveis de qualidade de imagem e gera arquivos de tamanho pequeno quando comparado a outros formatos, facilitando o seu armazenamento e a sua distribuição.O JPEG possibilita isso porque é um formato que utiliza compressão de imagens. Mas, o que é isso? Em poucas palavras, compressão consiste na eliminação de dados redundantes nos arquivos. No caso de imagens, é possível fazer a compressão de forma que a retirada de informações não prejudique a qualidade (lossless - sem perda), assim como é possível utilizar níveis maiores de compressão que causam perdas visíveis (lossy - com perda).Este último é o que acontece no JPEG: neste formato, quanto maior o nível de compressão, menor será o tamanho do arquivo, porém pior será a qualidade da imagem. O nível de compressão pode ser determinado em programas de tratamentos de imagens. Cada vez que uma mesma imagem JPEG é salva, costuma-se perder qualidade, já que, geralmente, o software utilizado para tratá-la aplica compressão, mesmo que mínima, toda vez que esta ação é realizada.

GIF
Sigla para Graphics Interchange Format, o GIF é outro formato bastante popular na internet. Foi criado pela CompuServe em 1987 e, assim como o JPEG, gera arquivos de tamanho reduzido, no entanto, seu uso não é muito comum em fotografias, já que é capaz de trabalhar com apenas 256 cores (8 bits). Por este motivo, sua utilização é muito frequente com ícones, ilustrações ou qualquer tipo de imagem que não necessite de muitas cores.Há, no entanto, uma característica que faz o formato GIF ser conhecido até os dias de hoje: graças a uma revisão realizada em 1989, o padrão passou a ter a capacidade de suportar animações. Em outras palavras, o GIF passou a permitir a inserção de uma sequência de imagens em um único arquivo. Assim, quando um GIF nesta condição é exibido, cada uma das imagens inseridas é mostrada seguindo uma ordem, dando ao usuário a sensação de movimento.
Exemplo de GIF animado
O formato GIF ainda tem outro diferencial: é capaz de permitir um efeito conhecido como fundo transparente. Isso significa que um arquivo GIF pode ter áreas da imagem que assimilam a cor do local onde está sendo exibido, como se fosse, de fato, uma transparência. Por exemplo: se uma imagem GIF estiver sendo mostrada em uma página Web com fundo verde, as áreas “transparentes” do arquivo serão mostrados nesta mesma cor.O GIF também utiliza compressão, mas esta não causa perda de qualidade, mesmo se a imagem for guardada várias vezes. Aqui, há uma curiosidade: o algoritmo de compressão mais comum do GIF é o Lempel-Ziv-Welch (LZW), cuja patente pertencia à Unisys. Aparentemente, a CompuServe não sabia disso. Como consequência, em 1995, a Unisys passou a cobrar empresas responsáveis por programas de edição de imagens pelo uso do algoritmo em questão. A patente expirou em 2003, fazendo com que a cobrança não fosse mais permitida.
PNG
O formato PNG, sigla para Portable Network Graphics, é um dos padrões mais recentes, com a sua primeira especificação tendo surgido em 1996. Seu desenvolvimento foi motivado, em parte, pela restrição de patente existente no formato GIF, conforme explica o tópico anterior.O PNG reúne, portanto, as características que tornaram o GIF tão bem aceito: animação, fundo transparente e compressão sem perda de qualidade, mesmo com salvamentos constantes do arquivo. Porém, conta com um grande diferencial: suporta milhões de cores, não apenas 256, sendo, com isso, uma ótima opção para fotos.No aspecto da animação, o PNG, por si só, não possui tal capacidade. O que acontece é que há uma variação chamada APNG (Animated Portable Network Graphics) que possibilita esta característica. O esquema é o mesmo do padrão GIF: uma sequência de imagens inseridas em um único arquivo. No caso, a primeira imagem é um arquivo PNG "normal", que é exibido em situações onde, por algum motivo, a animação não pode ser executada. Há também uma variação chamada MNG (Multiple-image Network Graphics) que possui a mesma finalidade.Imagens no formato PNG possuem extensão .png, mesmo nas variações de animação, embora, neste último caso, possa ser utilizado também nomes com .mng e .apng.O PNG é um formato livre, criado desde o início para ser utilizado em qualquer aplicação sem necessidade de pagamentos de licenças ou afins. Sua utilização é apoiada pela W3C.
Imagem no formato PNG
TIFF
Sigla para Tagged Image File Format, o TIFF consiste em um formato muito utilizado em aplicações profissionais, como imagens para finalidades médicas ou industriais. Criado em 1986 pela Aldus, companhia posteriormente adquirida pela Adobe, também é muito aplicado em atividades de digitalização, como scanner e fax, o que, na verdade, motivou o seu desenvolvimento.O formato TIFF oferece grande quantidade de cores e excelente qualidade de imagem, o que aumenta consideravelmente o tamanho dos seus arquivos, embora seja possível amenizar este aspecto com compressão sem perda de informações.Um detalhe interessante é que o formato TIFF suporta o uso de camadas, isto é, pode-se utilizar versões diferenciadas da imagem a ser trabalhada em um único arquivo.Imagens em TIFF geralmente utilizam extensão .tif ou .tiff e suportam "fundo transparente".
PDF
PDF é um formato portátil para documentos (Portable Document Format) desenvolvido por Adobe Systems e muito usado na Internet devido a sua versatilidade, facilidade de uso e tamanho pequeno.Segundo se divulga extensamente na Rede, o formato de arquivo PDF se converteu no padrão para a distribuição de documentação, tanto em intranets empresariais como na Web, e parece igualmente um correto método de distribuição de arquivos em pré-impressão, são muito populares na rede por várias razões:- Um documento PDF tem a mesma aparência, cor, tipo de imprensa, gráficos e formato que um documento impresso.
- Os arquivos PDF podem ser vistos utilizando o navegador mesmo ou podem ser armazenados no computador para uso ou impressão posterior.
- O programa Lector Acrobat (Acrobat Reader) se pode obter grátis para a maioria dos sistemas operacionais.
- Se bem que o programa Acrobat Reader não se pode usar para editar (modificar) um documento PDF, permite copiar texto do documento a outro arquivo, e também efetuar buscas para localizar uma palavra ou texto.
- Podem se distribuir por toda a Web, ou mediante e-mails, ou estar em CDs; porém, este tipo de arquivos é muito utilizado na hora de compartilhar informação gráfica ou de texto, como por exemplo, contratos, manuais, e até e-books.
Formato de ficheiro de imagem vetorial:
CDR (Corel Draw): É o formato utilizado na aplicação CorelDRAW.
WMF (Windows Meta File): É reconhecido pela maioria dos programas de edição de texto ou de imagem do Microsoft Office.PS (PostScript) e EPS (Encapsulated PostScript): Os formatos PS e EPS são reconhecidos por quase todos os programas de edição de texto ou de imagem que suportam imagem vetorial.Webgrafia:http://www.criarweb.com/artigos/o-que-e-formato-pdf.html
https://www.google.pt/imghp?hl=pt-PT&tab=wi&ei=scxJVv-GLMjlUbyauLAO&ved=0CBIQqi4oAQ
segunda-feira, 9 de novembro de 2015
Multimédia-Imagem
Resolução de imagem
Resolução de imagem descreve o nível de detalhe que uma imagem comporta. O termo se aplica igualmente a imagens digitais, imagens em filme e outros tipos de imagem. Resoluções mais altas significam mais detalhes na imagem.
A resolução de imagem pode ser medida de várias formas. Basicamente, a
resolução quantifica quão próximas as linhas podem ficar umas das
outras e ainda assim serem visivelmente determinadas. As unidades de
resolução podem ser ligadas a tamanhos físicos (por exemplo, linhas por mm, linhas por polegada
etc.) ou ao tamanho total de uma figura (linhas por altura da imagem,
também conhecidas simplesmente por linhas ou linhas de televisão). pares de linhas são usados frequentemente em vez de linhas
individuais. Um Par de linhas é constituído de uma linha apagada e uma
linha acesa adjacentes, enquanto "linhas" contam ambas as linhas
apagadas e acesas. Uma resolução de dez linhas por mm significa cinco
linhas apagadas alternando com cinco linhas acesas, ou cinco pares de
linhas por mm. As resoluções de lentes fotográficas e filmes são mais
frequentemente citadas como pares de linhas por mm.
Pixel
Pixel ou Píxel (sendo o plural pixels ou píxeis) (aglutinação de Picture e Element, ou seja, elemento de imagem, sendo Pix a abreviatura em inglês para Pictures) é o menor elemento num dispositivo de exibição (como por exemplo um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira.
Num monitor colorido, cada Pixel é composto por um conjunto de 3
pontos: verde, vermelho e azul. Nos melhores monitores cada um destes
pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8
bits) e combinando tonalidades dos três pontos é então possível exibir
pouco mais de 16.7 milhões de cores diferentes (exatamente 16.777.216).
Em resolução de 640 x 480 temos 307.200 pixels, a 800 x 600 temos
480.000 pixels, a 1024 x 768 temos 786.432 pixels e assim por diante.
Profundidade de cor
Profundidade de cor, ou color depth, é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel
(bpp), particularmente quando especificado junto com o número de bits
usados. Quanto maior a quantidade da profundidade da cor presente na
imagem, maior é a escala de cores disponível.
Com a profundidade da cor relativamente baixa, o valor de cores
exibido depende, tipicamente, dos valores atribuídos a uma paleta ou um
índice de cores. As cores disponíveis em uma paleta pode ser fixa pelo hardware ou modificável. Paletas modificadas são chamadas pseudo-paletas ou paletas de pseudo-cores.
- 1 bit por pixel (21 = 2 cores) monocromia, quase sempre preto e branco.
- 2 bits por pixel (22 = 4 cores) CGA.
- 4 bits por pixel (24 = 16 cores) EGA. É o padrão da resolução VGA.
- 5 bits por pixel (25 = 32 cores) Amiga.
- 6 bits por pixel (26 = 64 cores) Amiga.
- 8 bits por pixel (28 = 256 cores) utilizada na maioria das estações de trabalho Unix, Super VGA, AGA.
- 12 bits por pixel (212 = 4 096 cores) alguns Silicon Graphics, sistemas NeXTstation e sistemas Amiga em modo HAM.
Tamanho do ficheiro (imagem)
O tamanho de arquivo de uma
imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes
(K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às
dimensões em pixels da imagem. Imagens com um número maior de pixels podem
reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais
espaço em disco para armazenamento e podem ser mais lentas na edição e
impressão. Consequentemente, a resolução da imagem torna-se um ajuste entre a
qualidade da imagem (capturando todos os dados necessários) e o tamanho do
arquivo.
Outro fator que afeta o tamanho
do arquivo é o formato do arquivo. Por causa da variação nos métodos de
compactação utilizados pelos formatos GIF, JPEG, PNG e TIFF, os tamanhos de
arquivo podem variar consideravelmente para as mesmas dimensões em pixels. Da
mesma maneira, a profundidade de bits de cores e o número de camadas e canais
em uma imagem afetam o tamanho do arquivo.
RGB
O modelo
RGB é um modelo aditivo, descrevendo as cores como uma combinação das
três cores primárias: vermelha (Red), verde (Green) e azul (Blue). Em
termos técnicos, as cores primárias de um modelo são cores que não
resultam da mistura de nenhuma outra cor. Qualquer cor no sistema
digital é representada por um conjunto de valores numéricos. Por
exemplo, cada uma das cores do modelo RGB pode ser representada por um
dos seguintes valores: decimal de 0 a 1, inteiro de 0 a 255, percentagem
de 0% a 100% e hexadecimal de 00 a FF. Como o modelo RGB é aditivo, a
cor branca corresponde à representação simultânea da três cores
primárias (1,1,1), enquanto que a cor preta corresponde à ausência das
cores (0,0,0). A escala de cinzentos é criada quando se adicionam
quantidades iguais de cada cor primária, permanecendo na linha que junta
os vértices preto e branco.
CMYK
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtractivo, descrevendo as cores como uma combinação das três cores primárias ciano (Cyan), magenta (Magenta) e amarelo(Yellow). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores. O modelo CMY baseia-se na forma como a natureza cria as suas cores quando reflecte parte do espectro de luz e absorve outros. Por isso, é considerado um modelo subtractivo, porque as cores são criadas pela redução de outras à luz que incide na superfície de um objecto. As cores primárias do modelo CMY são as cores secundárias do modelo RGB e as cores primárias de RGB são as cores secundárias de CMY.
HSV
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor. A tonalidade ou matiz (Hue) é a cor pura com saturação e luminosidade máximas, por exemplo, amarelo, laranja, verde, azul, etc. A tonalidade permite fazer a distinção das várias cores puras e exprime-se num valor angular entre 0 e 360 graus. Por exemplo, o valor 0 ou 360 graus corresponde ao vermelho. A saturação indica a maior ou menor intensidade da tonalidade, isto é, se a cor é pura ou esbatida (cinzenta). Uma cor saturada ou pura não contém a cor preta nem a branca. A saturação é utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor. Exprime-se num valor percentual entre 0 e 100%. O valor 0% indica a inexistência de cor ou a aproximação aos cinzentos e o valor 100% indica uma cor saturada ou pura. O valor traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. O termo luminosidade está relacionado com a luz reflectida, enquanto que o termo brilho está relacionado com a luz emitida. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%. O valor 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura. Por último, pode-se concluir que a tonalidade e a saturação são elementos de crominância, pois fornecem informação relativa à cor. Por outro lado, a percepção da luminosidade (luz reflectida) e do brilho (luz emitida) são elementos de luminância.
YUV
O modelo YUV foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão.
Este modelo baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente. Nos modelos RGB e CMYK cada cor incluiu informação relativa à luminância, permitindo ver cada cor independente de outra. No caso de se estar a guardar um píxel de acordo com o modelo RGBe se o vermelho, o verde e o azul tiverem os mesmos valores de luminância, isto significa que se está a guardar a mesma informação três vezes, aumentando o tamanho da informação.
O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, o modelo YUV é definido pela componente luminância (V) e pela componente crominância ou cor (U = blue - Y e V= red - V).
Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessária noutro modelo.
Webgrafia:
https://www.google.pt/imghp?hl=pt-PT&tab=wi&ei=fX9EVtGrEoOgsgHRy6KoCg&ved=0CBIQqi4oAQ
http://esam-ai-12h.blogspot.pt/2011/02/modelo-yuv.html
http://sidigicor.blogspot.pt/2011/02/modelo-hsv.html
http://sidigicor.blogspot.pt/2011/02/caracterizacao-dos-modelos-e-suas.html
http://sidigicor.blogspot.pt/2011/02/modelo-cmyk-o-modelo-cmyk-um-modelo.html
http://sidigicor.blogspot.pt/2011/02/modelo-cmyk-o-modelo-cmyk-um-modelo.html
https://pt.wikipedia.org/wiki/Profundidade_de_cor
https://pt.wikipedia.org/wiki/Pixel
quinta-feira, 5 de novembro de 2015
Multimédia: Imagem
"Uma imagem vale mais do que 1000 palavras."...Raramente nos damos conta de que interpretar imagens, e tomar decisões
com base nelas, é um dos actos que praticamos mais frequentemente nas
nossas vidas, pelo menos no período em que estamos acordados.
O mundo entra-nos naturalmente pelos olhos e muito antes de saber ler
qualquer texto, ou até entender qualquer palavra dita, já essas imagens
nos permitem conhecer e actuar sobre o espaço e a comunidade à nossa
volta.
Se caíssemos num planeta desconhecido mas iluminado, onde não entendessemos mesmo nada dos símbolos, ainda assim seriam os olhos e as imagens que eles captam a nossa única hipótese de sobreviver.
Quer o pensamento quer a interpretação do mundo podem existir mesmo sem palavras mas isso não significa que, por exemplo, as ideias deste texto fossem facilmente transmitidas recorrendo apenas a imagens.
Se caíssemos num planeta desconhecido mas iluminado, onde não entendessemos mesmo nada dos símbolos, ainda assim seriam os olhos e as imagens que eles captam a nossa única hipótese de sobreviver.
Quer o pensamento quer a interpretação do mundo podem existir mesmo sem palavras mas isso não significa que, por exemplo, as ideias deste texto fossem facilmente transmitidas recorrendo apenas a imagens.
Imagem
- Conceito Dar uma Definição a palavra IMAGEM é uma tarefa difícil, principalmente devido a subjetividade associado a ela. Um antigo provérbio chinês já dizia: "Uma imagem contem mais de mil palavras...". Mais especificamente, e do ponto de vista da Computação Moderna podemos dizer que uma imagem contém uma imensa quantidade de informações e que um observador humano interpreta frequentemente globalmente e qualitativamente. Se falarmos mais concretamente, por exemplo do ponto de vista da Ótica, uma imagem é um conjunto de pontos que convergem num plano, mas se falarmos de forma abstrata uma imagem é um suporte para que realizemos trocas de informações.
A imagem digital é a "materialização" de grande parte dos processos da Computação Gráfica e das Técnicas de Processamento Digital de Imagens. É também o ponto de partida da sua análise quando falamos de Visão por Computador. Podemos afirmar que a diversidade de aplicações da área de Análise de Imagens está na realidade associado ao fato desta carregar em si uma informação, e neste sentido ser comum as várias áreas.
- Utilização da imagem digital
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos.Há dois tipos fundamentais de imagem digital:Tipo rastreio (raster), uma imagem digital do tipo raster, ou bitmap, ou ainda matricial, é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor.Tipo vetorial , não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.Tipicamente, as imagens raster são imagens fotográficas, e as imagens vetoriais são desenhos técnicos de engenharia. Os quadrinhos ilustrados se assemelham em qualidade a imagens raster, mas são impressos em plotters que passaram a imprimir à maneira das impressoras comuns por jato de tinta.
Cor-Conceito :
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.O termo "cor" é aplicado em diferentes contextos. Pode se referir à cor do cabelo, à cor dos olhos ou à cor da pele.-Forma como é feita a Interpretação das cores pelo cérebro humano
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica. Feita então esta projecção o cérebro terá que processar o que observou.visão escotópica/visão fotópica
Visão escotópica (do grego skotos: escuridão e -opia: relacionado com a visão) é a visão produzida pelo olho em condições de baixa luminosidade.
Em algumas espécies, particularmente as adaptadas a actividade nocturna e com grande desenvolvimento da visão nocturna, como o besouro-elefante (Deilephila elpenor), existe percepção das cores em situações de quase escuridão.Existem bancos de imagens gratuitos na Internet,como por exemplo em:Webgrafia: - http://www.dotecome.com/politica/Textos/FR-imagem.htm
Subscrever:
Comentários (Atom)